有时,我们会在项目中碰到一些独特的界面布局或者有些用户界面需求很难通过CSS直接实现。在这样的情况下,jquery将是非常实用的,通过jquery插件可以实现很多惊艳的布局和完美的交互效果,能够大大提升用户体验。本篇文章将向您介绍8款提高界面布局和改善用户体验的非常有用的jquery插件。
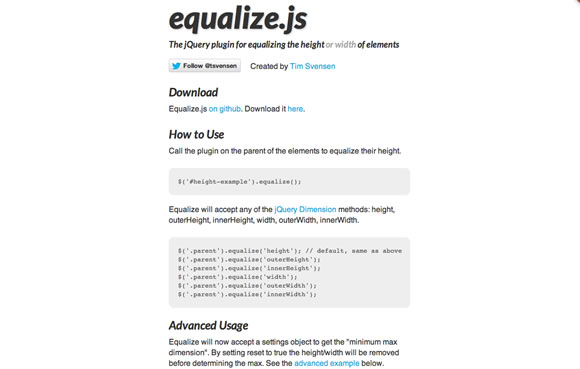
equalize.js
一款均衡元素高度或宽度的jQuery插件。

jQuery Scroll Path
jQuery Scroll Path是可以用户自定义滚动路径的插件,使用画布定义的语法来绘制直线或弧线。

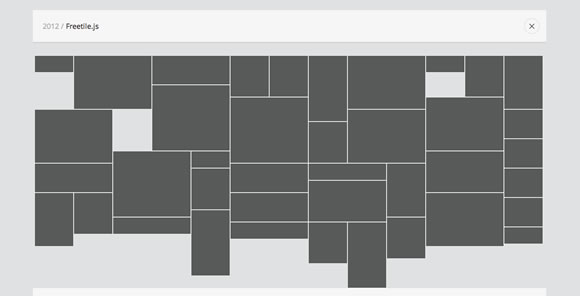
freetile.js
Freetile能够将网页内容以一种更高效,动态和交互响应的布局方式组合起来。

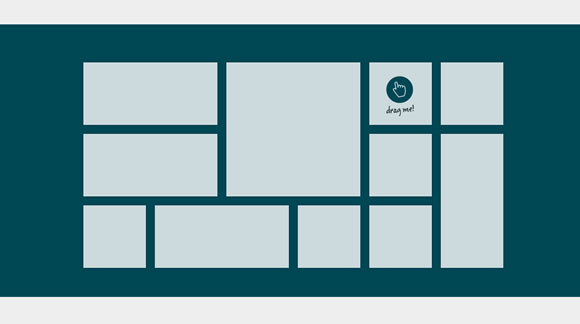
gridster.js
Gridster是一个多列拖阻拽网格插件,可以实现直观的横跨多列的可拖拽的网格界面。

rcarousel
一个连续的元素无缝轮换插件,在类似图片无缝切换的项目中可以用得到。

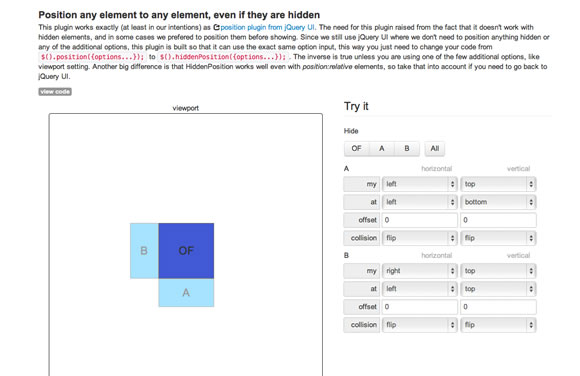
jQuery HiddenPosition
强大的元素定位的插件,即使对象是隐藏状态也仍然能将任意对象与其它对象定位。

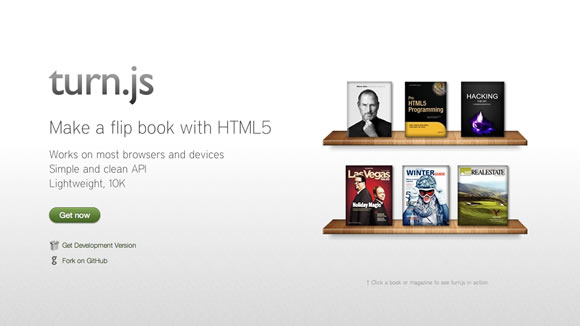
turn.js
Turn.js是一个JavaScript库,它通过使用HTML5技术可以使网页内容看起来像一本真正的书或杂志,这样可以让界面变得更加直观,turn.js特别合适于杂志、书籍或目录类的网站。

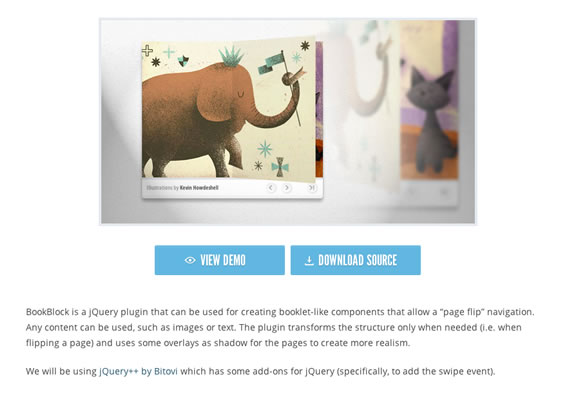
BookBlock
BookBlock是一个创建一个小册子界面的jQuery插件,它可以让你通过像翻书一样的方式浏览页面内容。